

Uno de los factores que probablemente te incomode a la hora de utilizar el reproductor nativo del navegador es la inconsistencia en el diseño, ya que por ejemplo, el reproductor de Firefox es distinto al de Chrome y estos al de Safari, eso sin mencionar en caso de que utilices código para insertar videos desde YouTube.
Plyr llega para ayudarte, pero no solo se limita a la personalización, trae consigo una gran variedad de características, entre ellas el soporte para el reproductor de YouTube y de Vimeo, sin dependencias (escrito en ES6) y mucho más.
Instalar
Hay muchas maneras de incluirlo a tu proyecto, sin embargo solo me voy a centrar en la entrega mediante CDN que proporciona Plyr. Busca en tu proyecto la etiqueta </head> y arriba de eso pega el siguiente código:
<link rel="stylesheet" href="https://cdn.plyr.io/3.7.8/plyr.css" />
<script src="https://cdn.plyr.io/3.7.8/plyr.js" defer></script>
Ahora para iniciar el reproductor, te facilito el siguiente código javascript al cual le he incluido el modo “sin cookies” de Youtube y la traducción de los botones al idioma que prefieras:
<script>/*<![CDATA[*/
window.addEventListener('DOMContentLoaded', () => {
const players = Array.from(document.querySelectorAll('.plyr')).map((p) => new Plyr(p,{
youtube: { noCookie: true },
i18n: {
quality: 'Calidad',
speed: 'Velocidad',
captions: 'Subtítulos',
disabled: 'Desactivar',
enabled: 'Activar',
},
}));
});/*]]>*/
</script>
Por último debemos especificar los elementos que iniciarán con Plyr usando la clase plyr, esto dependerá de lo que queramos hacer, pero explicaré algunos métodos a continuación.
Usar con YouTube
Primero necesitas obtener la ID de un video de YouTube, que es el código que se encuentra después de watch?v= como se muestra en el siguiente enlace de ejemplo:
https://www.youtube.com/watch?v=ppMXtTbNnCs
Ahora utiliza la siguiente código html, en donde vas a ubicar el id copiado del video en el atributo plyr-embed-id como se muestra a continuación:
<div class="plyr" data-plyr-provider="youtube" data-plyr-embed-id="ppMXtTbNnCs"></div>
Ahora ya podemos controlar el reproductor de YouTube con Plyr. La desventaja es que el logo y otros datos seguirán apareciendo y no podremos usar las opciones nativas de YouTube:
Usar con Vimeo
Debemos obtener la id del video en Vimeo, al igual que como lo hicimos para YouTube, a modo de ejemplo vamos a extraerla del siguiente enlace:
https://vimeo.com/271224900
Ahora utiliza este código html ubicando la id copiada del video en el atributo plyr-embed-id, toma en cuenta de que también cambia el valor del atributo plyr-provider que ahora sera vimeo:
<div class="plyr" data-plyr-provider="vimeo" data-plyr-embed-id="271224900"></div>
En este caso, los datos y logo de Vimeo si desparecen, pero seguimos sin tener acceso a las opciones nativas del reproductor, que en este caso es Vimeo:
Audio HTML5
En este caso podremos usar la etiqueta HTML5 de audio con todas sus opciones nativas. Para iniciar Plyr vamos a agregar la clase plyr de la siguiente manera:
<audio class='plyr' controls>
<source src="audio.mp3" type="audio/mp3">
</audio>
Es lo único, todo lo demás, como el soporte para distintos formatos y otras opciones corresponden a la etiqueta HTML5 de audio, por lo tanto no tienes que hacer nada más:
Video HTML5
Vamos a usar la etiqueta HTML5 nativa de videos y de igual forma todas las opciones nativas estarán disponibles. Para iniciar Plyr agrega la clase plyr:
<video class='plyr' poster="thumbnail.jpg" playsinline controls>
<source src="video.mp4" type="video/mp4">
</video>
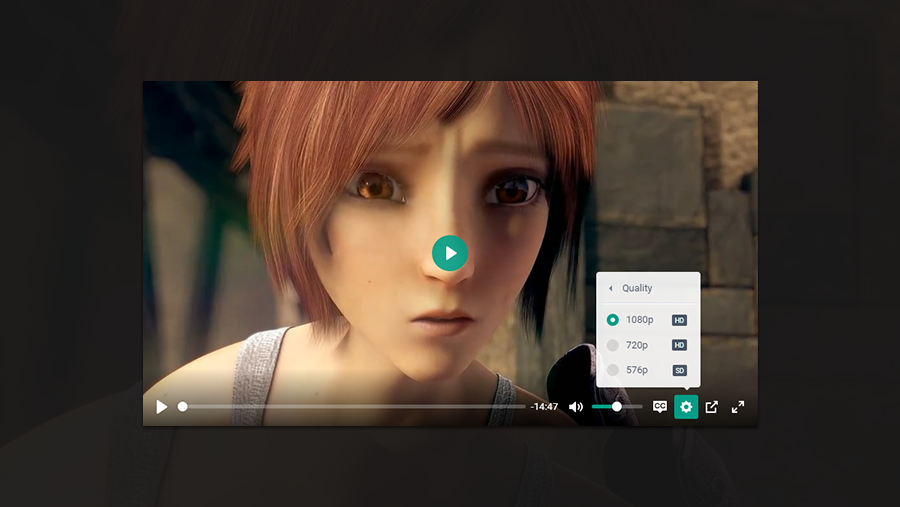
Eso es todo, para este ejemplo y con el fin de que puedas apreciar gran parte de las opciones que trae Plyr, he agregado subtítulos, varias resoluciones (simulado) y un poster:
Subtítulos
Para agregar subtítulos utiliza la etiqueta track especificando el idioma y la fuente del archivo, pero ten cuidado, si los subtítulos están alojados en un servidor externo al de tu web, también necesitaras especificar el atributo crossorigin, de lo contrario no funcionara:
<video class='plyr' controls playsinline crossorigin>
<source src="video.mp4" type="video/mp4">
<!-- Subtítulos -->
<track kind="captions" label="English" srclang="en" src="captions_en.vtt">
<track kind="captions" label="Español" srclang="es" src="captions_es.vtt" default>
</video>
Calidad
Para poder especificar las opciones de calidad, necesitarás agregar elementos HTML5 source, con el atributo size correspondiente a la calidad, por ejemplo:
<video class='plyr' controls playsinline>
<!-- Calidad -->
<source src="video_576p.mp4" size="576" type="video/mp4">
<source src="video_720p.mp4" size="720" type="video/mp4">
</video>
Atajos
El reproductor también cuenta con algunos atajos pulsando botones del teclado. En la siguiente tabla te dejo los que están disponibles hasta el momento, así como su función:
| Key | Action |
|---|---|
0 al 9 |
Buscar del 0 al 90% del vídeo |
K o space |
Alternar reproducción (play o pause) |
← y → |
Buscar hacia atrás y hacia adelante |
↑ y ↓ |
Subir y bajar volumen |
M |
Mutear |
F |
Pantalla completa |
C |
Activar o desactivar subtítulos |
L |
Activar o desactivar reproducción continua |
Fusión con Vidstack
Estoy consiente de que Plyr está en un proceso de fusion con otro proyecto llamado Vidstack, el cual es su sucesor, cuando esto ocurra, el repositorio de Plyr será archivado, pero podrás seguir utilizándolo en tus proyectos, simplemente dejará de recibir actualizaciones. Cuando la version estable de Vidstack esté disponible haré un articulo al respecto.
Conclusión
Plyr es una de las opciones que más me han gustado para personalizar el reproductor fácilmente, y aunque actualmente no lo uso, si que estoy al tanto de su desarrollo y lo tomo en cuenta para futuros proyectos. Espero que este articulo te haya sido de utilidad. ¡Gracias por leer!

